- 首页 -- >> 青秀H5-- >> H5前沿
-
五大问题揭示H5的现状与发展趋势
发布时间:2016-07-27 15:08 来源:营创实验室 作者:漩涡、D
H5存活周期越来越短,成本越来越低,感觉已经烂大街了,但离开H5,移动社交网络上很方便呈现内容的方法好像又没有,该怎么办?
制作成本在不断下降,但创意成本却上升了,对于新人来说,有没有快速学习H5交互和快速产出创意的好方法?
腾讯对H5的限制和降权早就不是什么新鲜事,最近还推出了朋友圈广告H5模版,甚至有内部消息称,腾讯还会自己做H5模版工具,一大波H5供应商生死未卜,如何应对?
微信捧红了H5,在国外H5早就不是新鲜事,近几年国外H5的发展是怎样的?有什么启示?
本文告诉你答案。
━━━━━
“H5只是一个方便的名词,我十年前就在做这个事,可能十年后还在做,到那时又会是什么。”
空空,十年前开始从事可视化编程领域的研究并随后成立了公司,那时,他也就现在90后的年纪。他的产品叫iH5(互动大师),想必有些读者已有所耳闻或者已经是它的用户。然而在最近两年,这个行业经历了过山车一般的波峰和波谷:褪去了狂热和浮躁,市场回归理性。空空有些先于常人的忧虑,一直在寻找H5领域更多的可能性和突破……
一、大部分H5存活周期为3天左右
“iH5平台每天新增用户作品以10万为单位。而大部分H5存活周期为3天左右,通常会在第二天达到高峰,之后一天内下降到10%以下的总阅读。”

iH5传播210万的用户案例数据曲线

万科业主联名支持万科声明
“H5市场回归理性是一个比较抽象的说法,可能我们看到了2014年初很多大品牌在H5上的投入一掷千金觉得不可思议,但其实H5当时作为新鲜事物本身就很容易给企业带来额外的收益,对观众而言就像十年前的香港明星一样稀缺。”
到了今年的情况是,H5的需求在增加,供给方也在增加。但其中一个关键的变量——H5工具大大增加了供给方的数量同时提高了制作效率,所以其实整体的H5单价在下降,本质上就是简单的供需原理。“举个例子,iH5一些大型的品牌用户,过去一年做了将近200个案例,遇到热点事件的时候,一个小团队几乎每天一个,这在传统的程序开发模式是绝对无法支持的。这些公司里面用iH5的人没有一个是程序员,以设计师、运营、策划或者产品背景的人为主,而这部分人群相对于程序员的量级可想而知。”
二、制作成本在不断下降,但创意成本在上升,有没有H5交互创意速成法?
针对这个问题,营创实验室和空空领衔的iH5团队探讨后发现,市面上那些炫酷的H5,都离不开以下几种基本交互的排列组合。原来真的有“交互创意速成法”,首次公开给大家:
1、滑动交互+强视觉
简单的交互也能做出惊人的效果,最简单的办法就是灵活应用GIF产生视觉震撼。(GIF一般比较大,在移动端很难流畅播放,因此iH5提供了GIF转图片序列的功能,可以流畅播放复杂庞大的GIF)。
鉴于初学者做不了复杂的交互动画,GIF加上简单的交互也能做出很好的效果,像以下《和长沙在一起》的例子就达到20万传播,里面有个小技巧非常实用,就是将现实场景录制成循环GIF,相对静态图片更容易有代入感。

案例一:和长沙一起

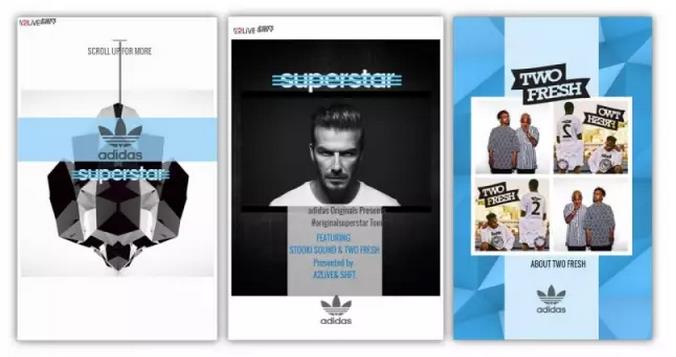
案例二:阿迪达斯音乐节
2、视差
视差是HTML5网页交互比较常用的技巧,主要就是利用不同元素的位移差,产生视觉的不连续性,因为人眼习惯性理解网页元素移动的时候应该是相对位置不变的,如果这时元素产生相对位移,会有视觉上的“惊喜”,另外,通过设计技巧的配合也可以产生伪3D效果。

简单伪3D效果

杜蕾斯场馆
3、重力感应
H5要充分发挥移动终端的独特功能,重力感应就是其中之一。从一个手机倒冰块到另一个手机,这是一个经典的游戏。很多人觉得这种又带重力又是双屏互动的H5很复杂,其实如果用iH5做的话非常简单,基本属于初学者能快速掌握的H5类型。

重力感应控制音乐播放
还有一种比较简单的方式,就是最近比较火的视频套H5模式,像《穿越到故宫》《吴亦凡入伍》都是这种类型的,基本结构就是视频+简单的页面交互,从H5制作难度上,应该说比前面三种交互都要简单,故宫这个案例,iH5的用户刚看到几分钟就做了一个。

穿越到故宫
这个案例总共由三个主要素材组成,首页图片(含点击按钮)、视频、结束页。这里的首页图片和视频第一帧相同,结束页和视频最后一帧相同。
三个小细节可以让你识别,案例的动画到底是视频还是H5动画:
(1)首页点击进入后,画面有微小的抖动。这是因为此时要让首页图片消失,同时让视频自动播放所致。
(2)开始播放后发现清晰度降低。这是因为视频太大了要压缩之后保证流畅度。
(3)动画结束时同样有微小的抖动。这是因为此时要让视频消失,结束页图片出现。这里还有一点,就是结束页出现的第一时间你去点上面的按钮是没反应的,必须延迟一秒左右才能点,那是因为视频还没消失,你点的是视频而不是按钮。
当然这种视频玩法的缺点就是无法全部适配所有手机(它的核心是隐藏播放条,部分苹果和大多数安卓会无法隐藏播放条,容易露馅),除非你的视频是放在腾讯qq域名下服务器的就可以全部适配。所以网上有人问为什么刷屏的都是腾讯自己的案例,因为没有公司能把自家视频放在腾讯的服务器上……
如果你是H5领域的新人,掌握以上交互的规律就能快速生成H5创意啦。
【责任编辑:王晓蓉】 - 热点新闻更多>>
-
- 一个西部农家“被城镇化”的两代子弟
- 西部大学生找份实习格外不易 一些强制实习成鸡肋
- 滴滴收购优步中国是否构成行业垄断
- G20为什么对中国这么重要?习近平这样说
- 让团干部“到青年中去”成为自觉][三个词读懂共青团改革
- 政务服务要少些折腾人的“仪式感”
- 不忘初心推进改革 唱响到青年中去的强音
- 三个词读懂共青团改革
- 共青团中央通知要求组织学习
《共青团中央改革方案》宣传解读材料 - 习总书记在唐山都见了谁
- 中国优势知多少 听习近平为你一一道来
- 总理力推,看国务院如何为创业创新清障搭台
- 团中央负责人就共青团改革答记者问
- 共青团事业发展的重大战略机遇:论共青团全面深化改革
- 中共中央办公厅印发《共青团中央改革方案》
- 中共中央办公厅印发《共青团中央改革方案》
- 强军之路:改革聚焦实战 凝心聚力谋打赢
- 习近平提出了什么强军方略?
- 70.2%受访者直言随迁子女上学流程繁琐证明多
- 95后大学生暑假实践:50元在北京生存15天